How To Set Background Size Css
CSS background-size Property
The background-size property is used to define the size of the groundwork prototype.
The background-size holding is one of the CSS3 backdrop.
This property has 5 values: motorcar, length, percentages, encompass, contain.
Machine sets the groundwork image in its original size. It'south the default value. The length specifies the height and width of the background image. Negative values are invalid. Percentage sets the height and the width of the background-prototype specified past percentages. Here also the negative values are invalid.
Cover scales the image as large as possible not stretching the image. If the proportions of the image differ from the chemical element, it is cropped either vertically or horizontally so that no space remains.
Contain resizes the background image and so that the paradigm is fully visible.
There are images, like JPEG, that have intrinsic sizes and proportions, and images, like gradients, that don't accept intrinsic sizes and proportions. Unless otherwise stated, the second ones always take up the size of the groundwork area of an element.
The groundwork-size belongings also takes comma-separated-values, and when the element has multiple groundwork images, each of the values will be practical to a matching groundwork epitome. For example, the first value is applied to the beginning background-image, the 2d value to the 2d image, etc..
background-size: auto | length | cover | comprise | initial | inherit; Case of the background-size property:
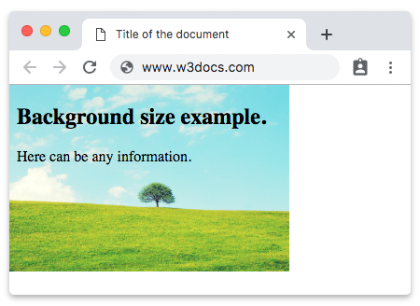
<!DOCTYPE html> <html> <head> <championship>Title of the document</title> <style> body { groundwork-image: url("/uploads/media/default/0001/01/b408569013c0bb32b2afb0f0d45e93e982347951.jpeg"); groundwork-size: 300px 200px; background-repeat: no-repeat; } </style> </head> <trunk> <h2>Background size example.</h2> <p>Here tin exist any information.</p> </torso> </html> Upshot

In the in a higher place instance, the length value is applied. It sets the width and height of the groundwork prototype. The start value sets the width, and the second value sets the height. If ane value is given, the 2nd is set to "motorcar".
Run into some other example where the width and the superlative of the background-image are divers by percentages.
Example of the background-size property with the "%" value :
<!DOCTYPE html> <html> <head> <title>Title of the document</title> <style> body { background-prototype: url("/uploads/media/default/0001/01/b408569013c0bb32b2afb0f0d45e93e982347951.jpeg"); background-size: 40% 100%; background-repeat: no-repeat; } </style> </caput> <torso> <h2>Groundwork size instance.</h2> <p>Hither can be whatever information.</p> </trunk> </html> The "encompass" value makes the image as big as possible without stretching the paradigm.
Example of the groundwork-size property with the "cover" value :
<!DOCTYPE html> <html> <head> <championship>Title of the document</title> <way> body { background-paradigm: url("/uploads/media/default/0001/01/b408569013c0bb32b2afb0f0d45e93e982347951.jpeg"); background-size: encompass; background-repeat: no-repeat; } </style> </head> <body> <h2>Background size example.</h2> <p>Here tin be any information.</p> </body> </html> Example of the background-size holding with the "comprise" value :
<!DOCTYPE html> <html> <head> <title>Title of the certificate</championship> <fashion> body { background-paradigm: url("/uploads/media/default/0001/01/b408569013c0bb32b2afb0f0d45e93e982347951.jpeg"); background-size: contain; background-repeat: no-echo; } </style> </head> <torso> <h2>Background size example.</h2> <p>Here can be whatever information.</p> </body> </html> Example of the background-size holding with the "motorcar" value:
<!DOCTYPE html> <html> <head> <title>Championship of the document</title> <style> body { background-image: url("/uploads/media/default/0001/01/b408569013c0bb32b2afb0f0d45e93e982347951.jpeg"); background-size: machine; background-echo: no-repeat; } </manner> </caput> <torso> <h2>Background size example.</h2> <p>Here can be whatsoever data.</p> </body> </html> Example of the background-size property with the "length" value:
<!DOCTYPE html> <html> <head> <championship>Title of the document</title> <fashion> div { width: 260px; height: 190px; background: url("/uploads/media/default/0001/01/b408569013c0bb32b2afb0f0d45e93e982347951.jpeg") no-repeat; background-size: 260px; } </style> </head> <body> <h1>CSS background-size belongings </h1> <p>Example of the groundwork-size property with a length value.</p> <div> </div> </torso> </html> How To Set Background Size Css,
Source: https://www.w3docs.com/learn-css/background-size.html
Posted by: ingramshament.blogspot.com


0 Response to "How To Set Background Size Css"
Post a Comment